
Let's get into putting images into a web page. We're going to use this one. Once again, right click to save it off this page or copy it from the pics folder.

You specify an image with the <IMG> (image) tag.
<BODY> <IMG> </BODY>
We must also specify the source and the size.
<BODY> <IMG SRC="chef.gif" WIDTH=130 HEIGHT=101> </BODY>
 
|
|
FAQ: How do I find out the WIDTH and HEIGHT of an image?
A: Well, there's a couple different ways. One way is to load it in a graphics viewer/editor. An outstanding (and free) viewer that I use is Irfan View. A very popular graphics editor is Paint Shop Pro. This is time limited shareware but it is one fine editor. There is an older version that I VERY highly recommend for beginning web designers, and this version does not time out. It is available here. Another method is to use a text or html editor that imports the size when you insert the image. I use NoteTab, and an image tag of my design is built for me when I simply drag the filename on to the current file. I can insert an image in about 6 tenths of a second |
Let me make the point that not only does the source specify what image, it also specifys where is the image. The above source, "chef.gif", means that the browser will look for the image named chef.gif in the same folder (or directory) as the html document itself. Below are a few diagrams.
 |
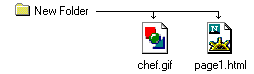
SRC="chef.gif" means that the image is in the same folder as the html document calling for it. |
 |
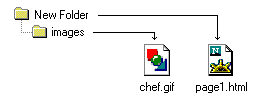
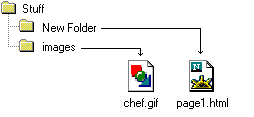
SRC="images/chef.gif" means that the image is one folder down from the html document that called for it. This can go on down as many layers as necessary. |
 |
SRC="../chef.gif" means that the image is in one folder up from the html document that called for it. |
 |
SRC="../../chef.gif" means that the image is two folders up from the html document that called for it. |
 |
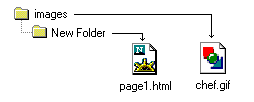
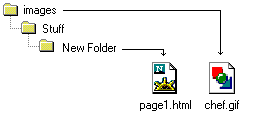
SRC="../images/chef.gif" means that the image is one folder up and then another folder down in the images directory. |
 |
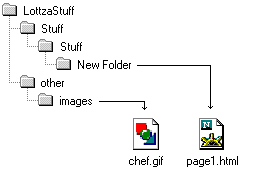
SRC="../../../other/images/chef.gif" I'm not even going to try and put this into words. I hope you get the drift. |
There is another way that this can be done. All references to images can have as their source the complete URL. For example: http://www.hair.net/~squiggie/LottzaStuff/other/images/chef.gif
Why, you ask, does it make so much more sense to use relative (partial) URLs as opposed to absolute (complete) URLs?? Because you can build your site locally and all the links will work. When your pages are done, you just upload the whole pile to your server and everything will work just fine. In addition, it is easier for the browser to get the images and your page will load faster. Is there ever a reason to use an absolute URL? Sure, if the image resides on a completely different server.
|
FAQ: As soon as I upload my stuff to the Web, all my image links are broken. I used relative URLs and I definitely uploaded them because I can see them there with my FTP program. What gives?
A: Sounds like a case problem. To a Windows based system, Chef.gif is the same as CHEF.GIF is the same as chef.gif. Put that image on a (often) UNIX server and they become 3 distinct filenames. You're telling the server to look for Chef.gif, but all it can find is CHEF.GIF. The fix? Always use lower case filenames. Make this a definite habit and you'll never get bit by the case bug. Another really good habit is to avoid spaces in your web filenames. Swap an underscore_ for any spaces. Change My Mommy.gif to my_mommy.gif. |
| << BACK NEXT >> |
| Upload Your Pages Color Chart Practice Exercises Color Picker |
| Index & Quick Reference Barebones HTML Guide Table of Contents |
| Print version available PageTutor.com membership |